一般的書在介紹 Angular 時,推薦使用的編輯器是 WebStorm、Subline Text 或 Visual Studio Code,但是,對於 Java 的開發者來說,通常使用 eclipse,要在電腦同時開啟 eclipse 和上面三個編輯器中的任何一個,都要電腦性能不錯,不然寶貴的生命會大量浪費在等待,這裡就以 eclipse 來當開發工具。
- 安裝 Angular plugin
使用 eclipse 中的 Marketplace 搜尋 Angular,可以找到「Angular IDE ...」,將它安裝好 ...
- 建立一個 Angular 2 Project
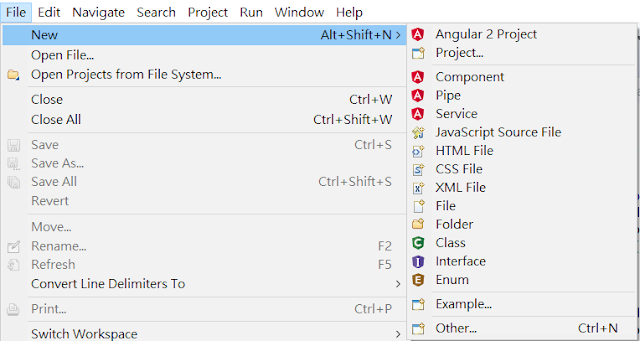
使用上方選單「File > New > Angular 2 Project」,建立一個命名為 Party 的專案,輸入專案名稱後按【Finish】,因為它會安裝 Node.js 並設定環境,需要幾分鐘的時間。
- 啟動伺服器
建立好 Angular 2 Project,就會產生如下圖的許多檔案,並將這個專案安裝於 Angular CLI 中,按一下箭頭所指的綠色三角按鍵以啟動伺服器。
啟動後可以在「Terminal」視窗中看到如下訊息,沒有任何錯誤的話,表示成功啟動。
- 測試
開啟 Chrome,於網址列輸入 http://localhost:4200,4200 是預設的 port,瀏覽器上應該會顯示如下的訊息,表示程式正常運作。
- 說明
這裡簡單的說明程式運作的方式,更詳細的會在日後整理的筆記中逐一說明。
- src 目錄: 程式放在這個目錄下,至於和這個目錄同一層的一些檔案,如 package.json、tsconfig.json …,這些是開發環境的一些設定。
- main.ts: 主程式由這裡開始,重點倒不是這個檔案命名為 main,而是這個程式裡有 boostrapModule,指定了開始的 module。
- app.module.ts: 既然上面指定了程式由 AppModule 開始,我們就找到 ./app/app.module.ts,這裡又指定這支程式以 AppComponent 開始。特別注意 @NgModule,一個 SPA 可以有許多個 module,但是若且唯若有一個 @NgModule module,這個是 root module。
- app.component.ts: 開啟這個檔案,可以看到 AppComponent,它有三個重要的參數 selector、templateUrl、styleUrls,分別指出這個 module 定義了一個命名為 app-root 的 tag,並且這個 controller 與 app.compoent.html 相關聯,html 裡套用 app.component.css,黃色 app works! 就是網頁顯示的訊息,接下來要看一下網頁。
- app.component.html: 網頁只是簡單的顯示出 controller 中 model 裡的的值。到這裡至少可以看到 Angular 怎麼運作,但是離要寫出第一支程式恐怕還有一段不短的路要走 …
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
}
<h1>
{{title}}
</h1>
【日劇 - 全職主婦偵探】
深田恭子主演的愛情喜劇,基本上,深田恭子有多麼的美麗,這是不用多說的了,在看她之前,先看一下劇中演她好友的蘆名星,其實她長得也相當不錯。
既然在劇中扮偵探,變裝是基本的要求,上圖可以看到她的數種變裝,不管那一種一定都非常可愛、非常卡娃伊 (かわいい),日本人看深田恭子,就是要看她美美的、可愛的在劇中出現,演技嘛 ~ 那不是重點啦!
就算扮清潔工,還是這麼可愛,拜託~ 這麼可愛被高階主管看到,會被收去當秘書的啦! 現實生活中當然不會有這種事。
這張當然不是深田恭子,是本田翼,她的演技也很差,靠著亮麗的外表,就可以在一些日劇中有吃重的演出,她看來是打算走深田恭子的路線? 也好啦~ 日劇往往都把劇情編的太沉重,有美女可以看,是可以輕鬆點。









I recommend Codelobster IDE for Alngular development
回覆刪除